
Role
UX Designer & Researcher
Duration
12 weeks
Tools
Figma
🌱 Introduction
When I learned about Me Plus More’s commitment to students with disabilities, I felt this was a perfect opportunity to improve my Accessibility Design Skills.
🌼 Overview
- Me Plus More helps people with disabilities gain more independence through an online learning platform and gamefication. For this project, I had the opportunity to help:
- Improve Onboarding for Students with Disabilities
- Understand Accessibility Guidelines and User Needs
- Help motive Users to continue lessons through Gamefication
- Personalise Gamefication experience for Users
- Help build the Me Plus More community!
👀 The Problem
How might we redesign Me Plus More website to make it more accessible for students with Disabilities to reach their goals for more independence?
🔭 The Process
First, I need to understand who our Users are and gather insights on their needs, wants and behaviours. Using the Double Diamond Approach, I began with discovering users’ pain points, in order to find potential opportunities. My Research Process included:
- Stakeholder Interviews
- Competitor Analysis
- Accessibility Guidelines
- Usability Testing
- Gamefication
- Final Prototype
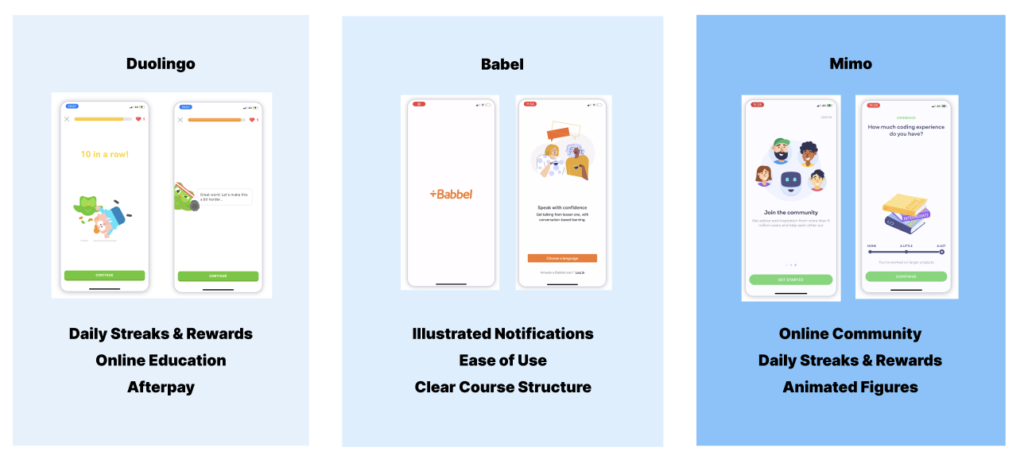
Competitor Analysis
Key Insights included Daily Streaks and Rewards, Online Education, Afterpay, Illustrated Notifications, Ease of Use, Clear Course Structure, and an Online Community.

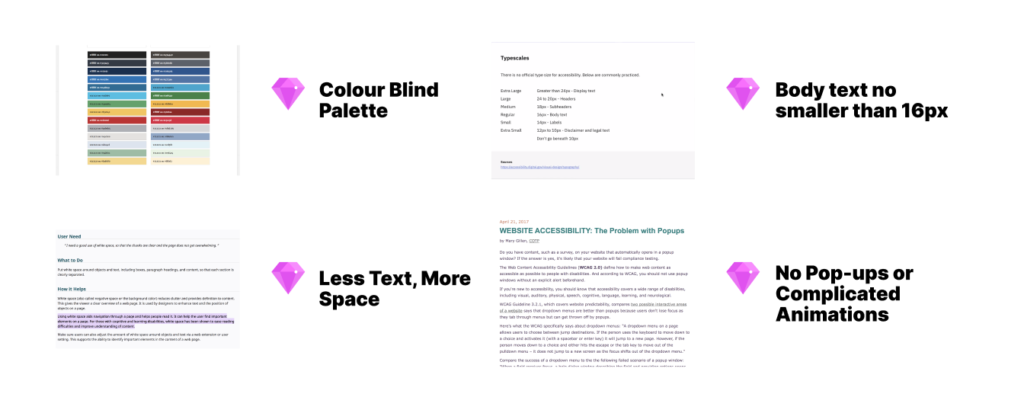
💫 Key Accessibility Insights
Through my Research, I was able to gain Key Insights on Designing for Accessibility. These included:
1. Colour Blind Palette
2. Body Text No Smaller Than 16px
3. Less Text, More Space
4. No Pop-ups or Complicated Animations

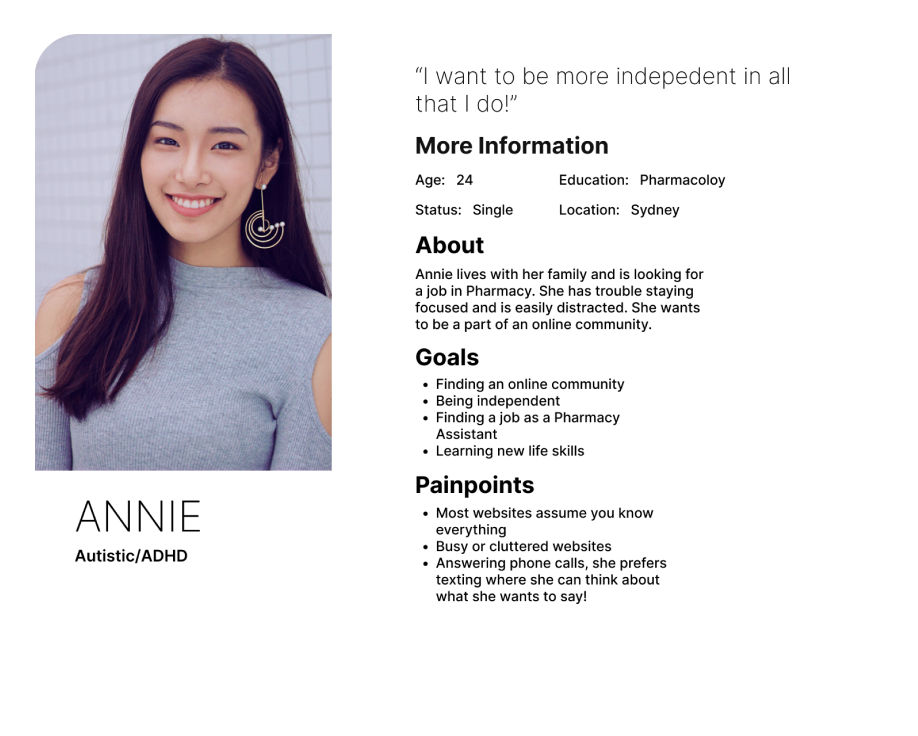
User Personas
To better understand Me Plus More’s users, I created a User Persona based off the UX Research I conducted for Accessibility. From these insights, I was able to discover Independent Annie’s main pain points, motivations and goals. This would be used while designing my prototype to keep her needs at the forefront of my design thinking.

I want to be more independent in all that I do! I love learning but don’t like how most website you know everything.
-Independent Annie
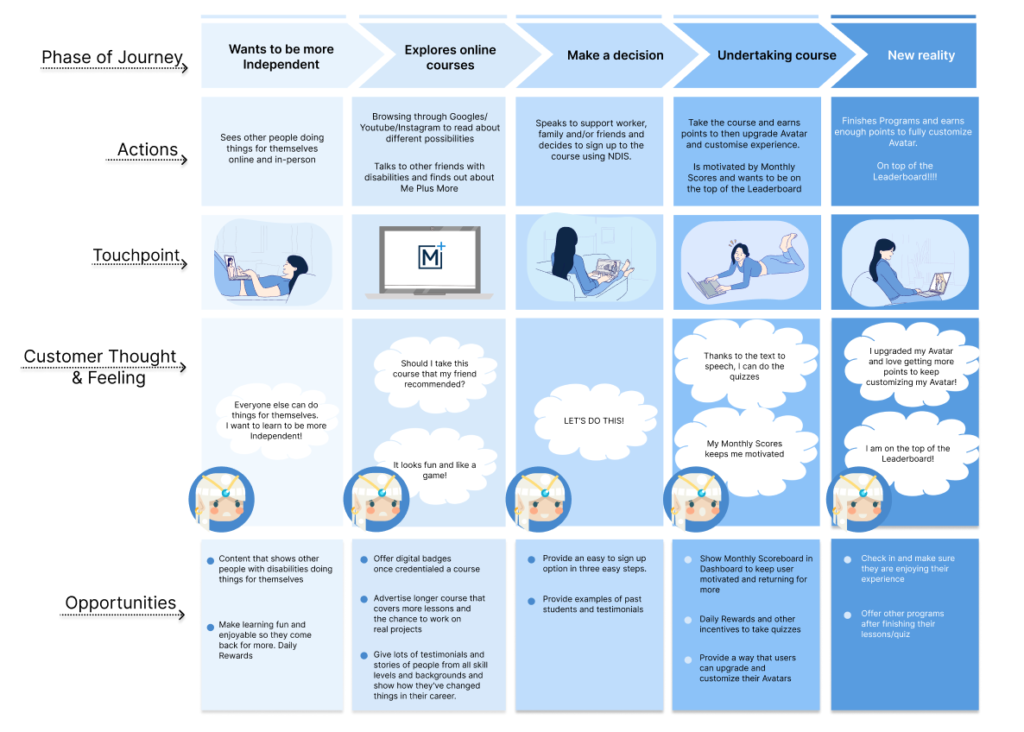
User Journey Map
To further understand Annie’s pain points and User needs, I created a User Journey Map to define key phases, actions, touchpoints, thoughts & feelings she might have while trying to learn how to be more independent through gamefication and an online course. As well as possible opportunities for Me Plus More to take in the future.

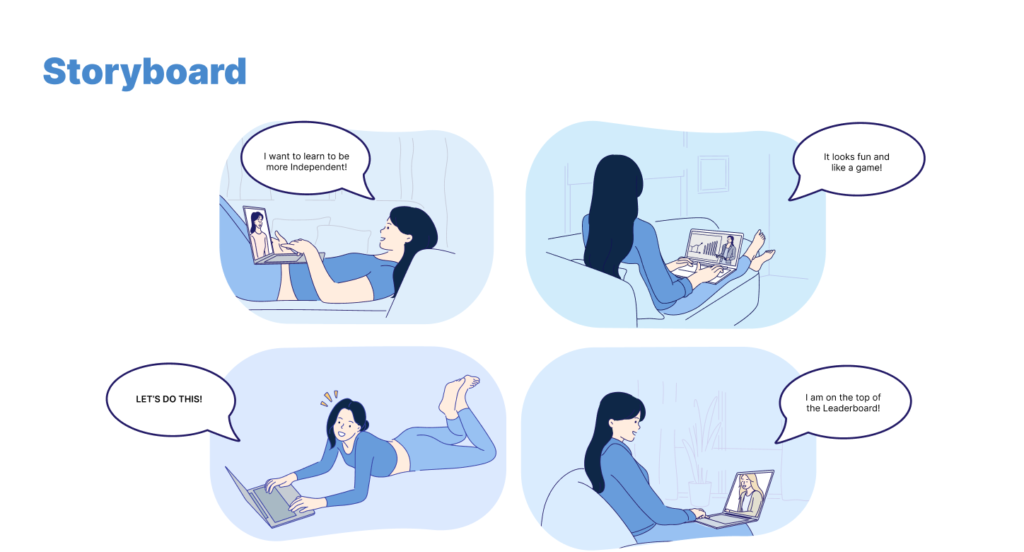
Storyboard
From these insights, I was able to create a Storyboard to showcase how Me Plus More could find opportunities to help their Users, including Annie and the Accessibility Guidelines. This storyboard illustrates a user end-to-end journey in their future state while using Me Plus More.

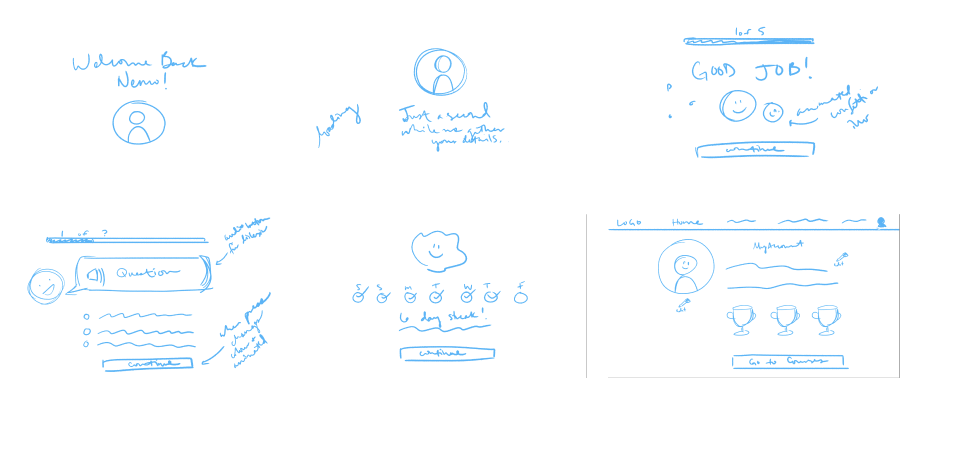
📝 Ideation Sketches


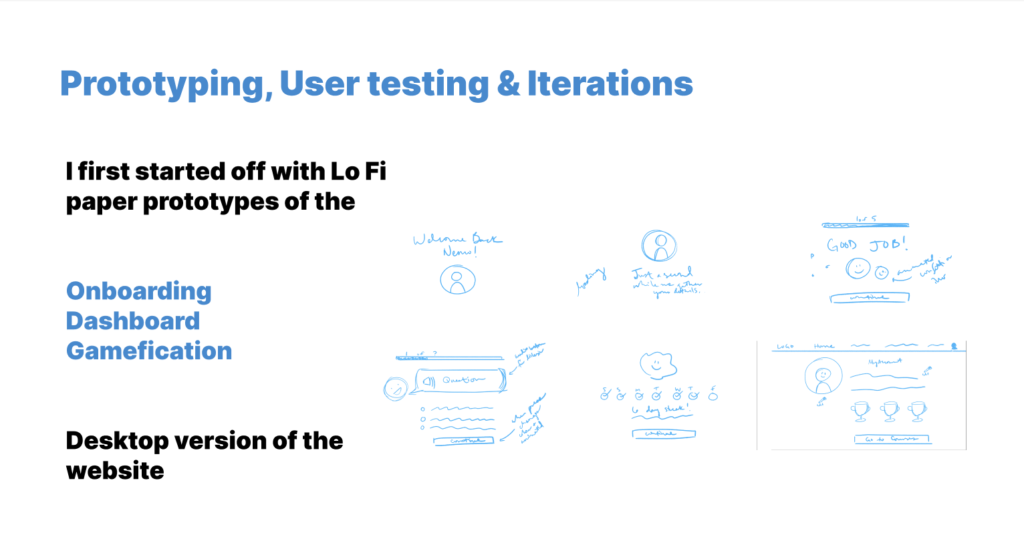
Prototyping, User testing & Iterations
I first started off with Lo Fi paper prototypes of the
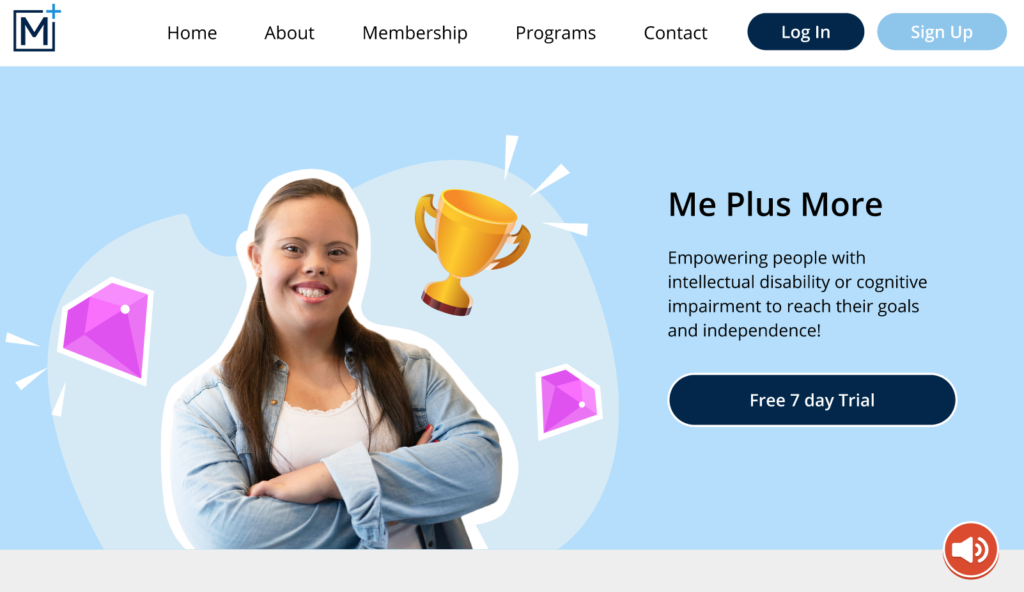
Homepage
Courses Selection
Course Module
Gamefication
mobile version of the website
Paper Sketches
Using the Crazy8’s Method, I sketched with paper and pencil different ideas for possible Solutions. From these sketches, I narrowed down to a few key ideas.


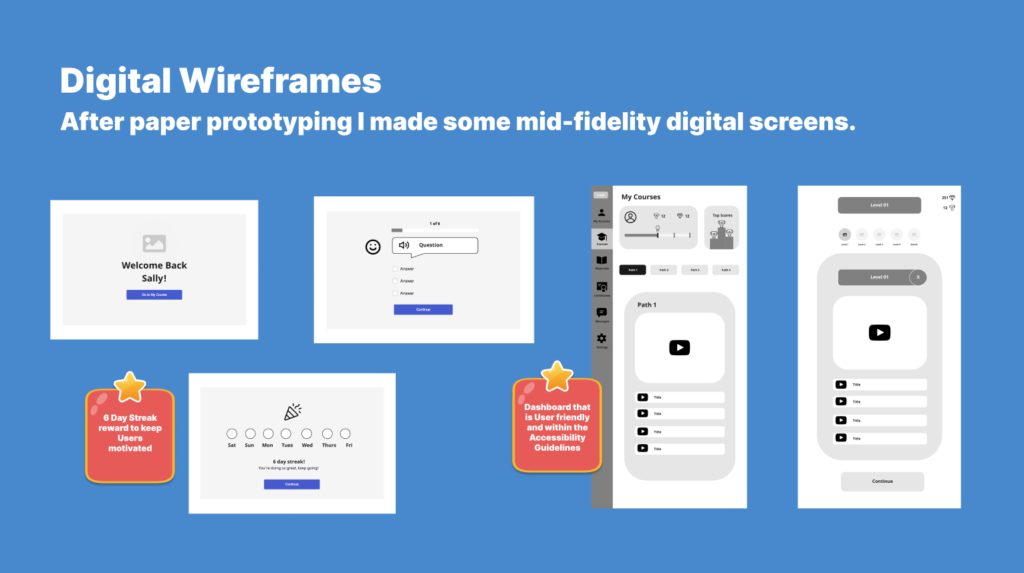
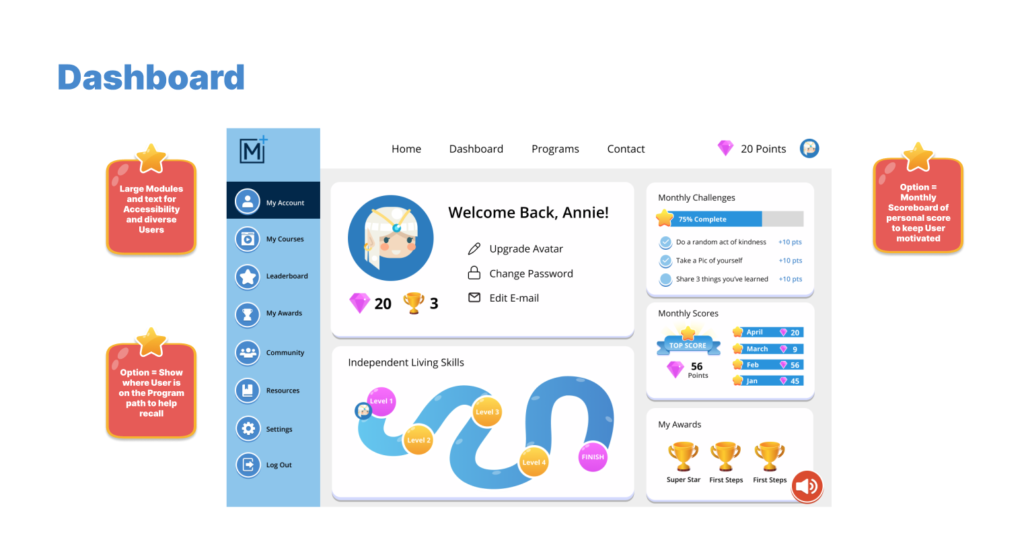
Digital Wireframes

Initial Prototype


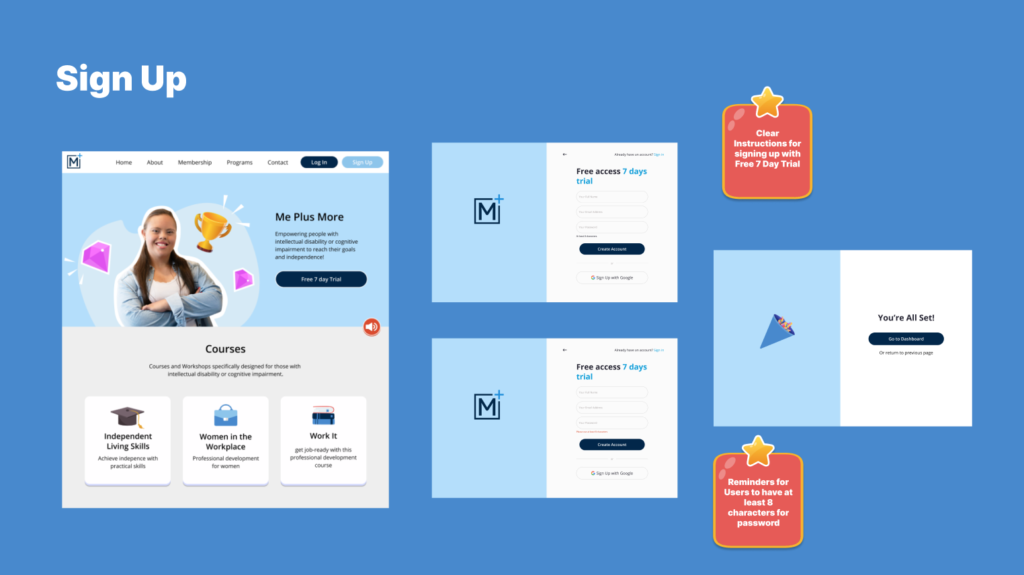
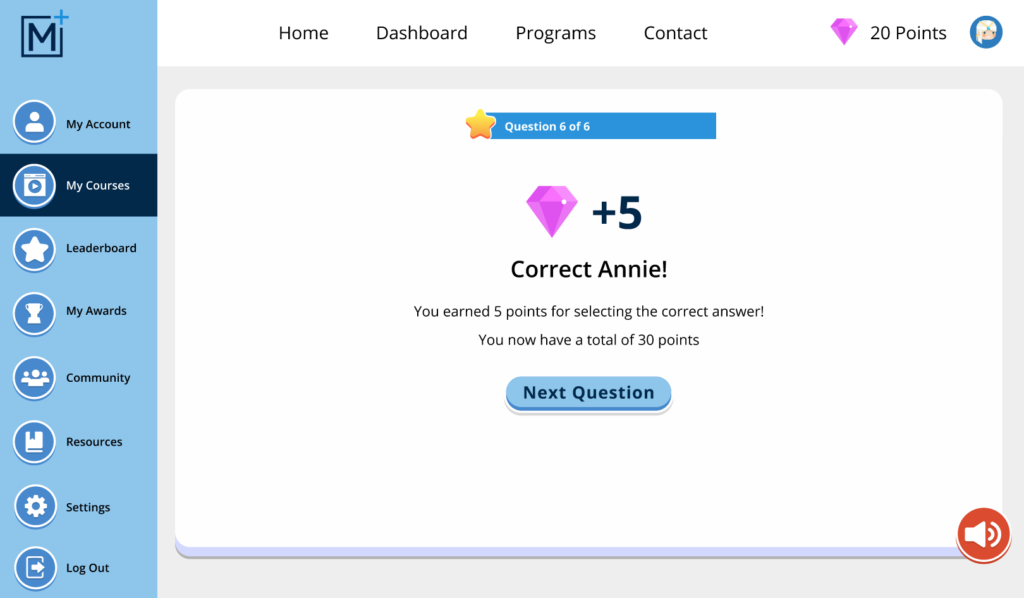
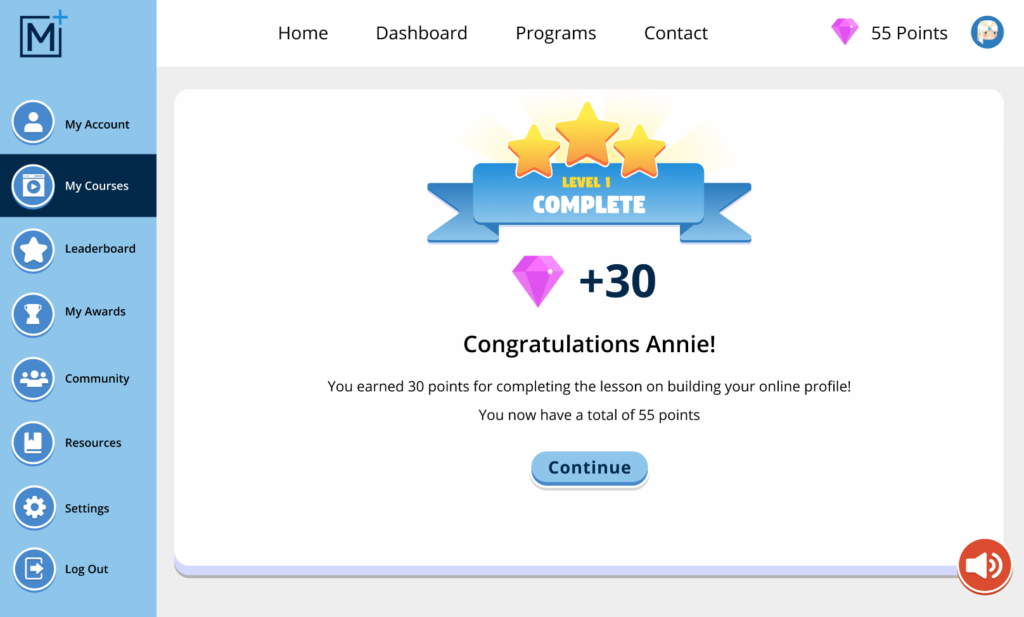
Sign Up & Success Animation


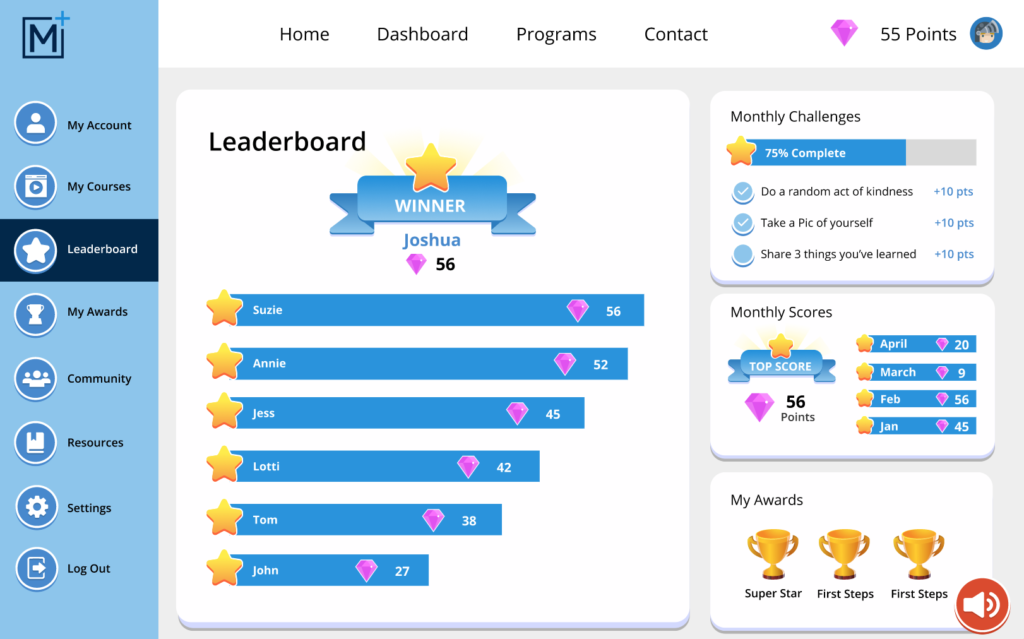
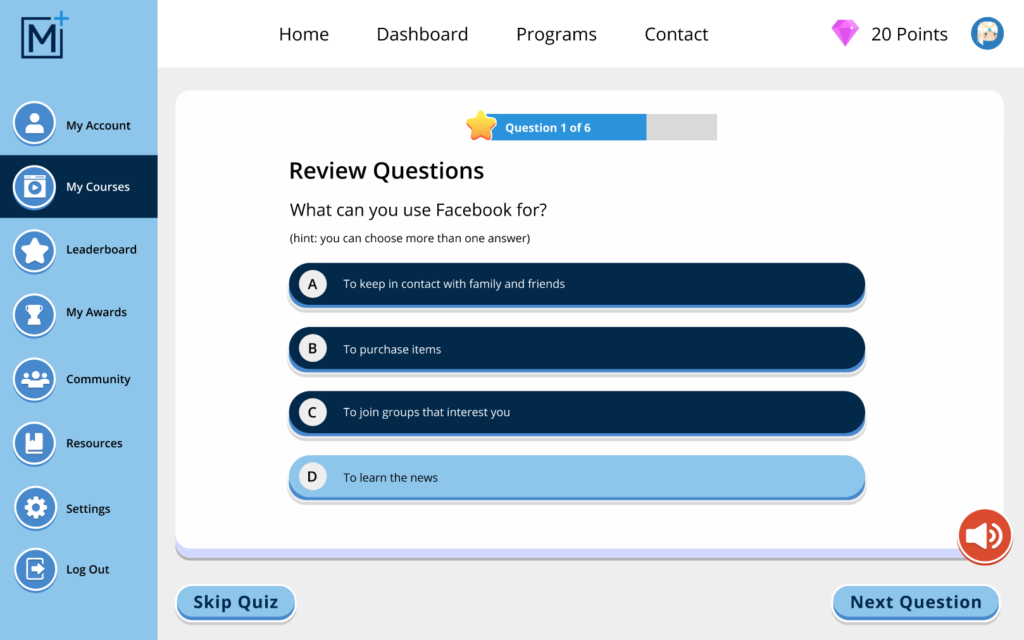
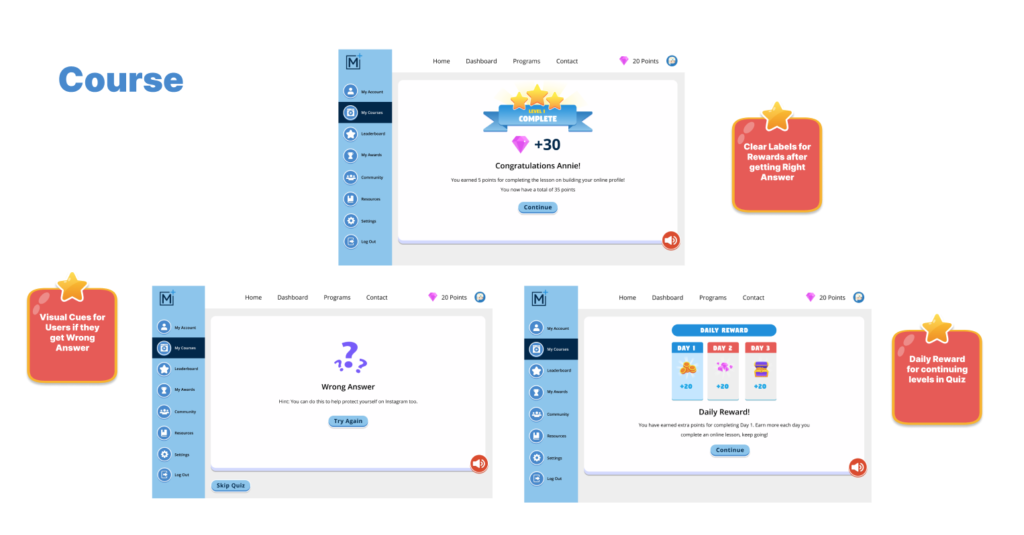
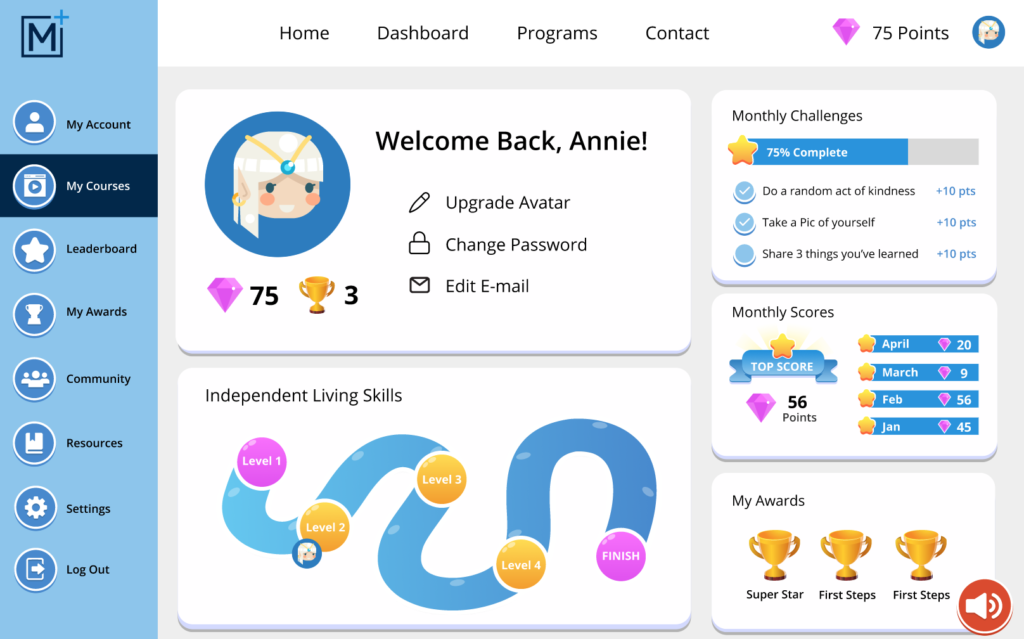
Gamefication



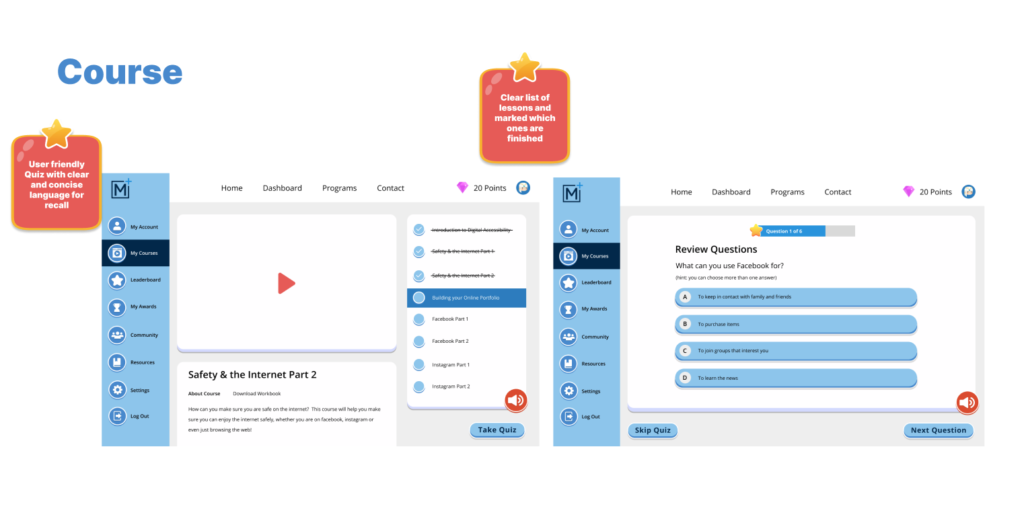
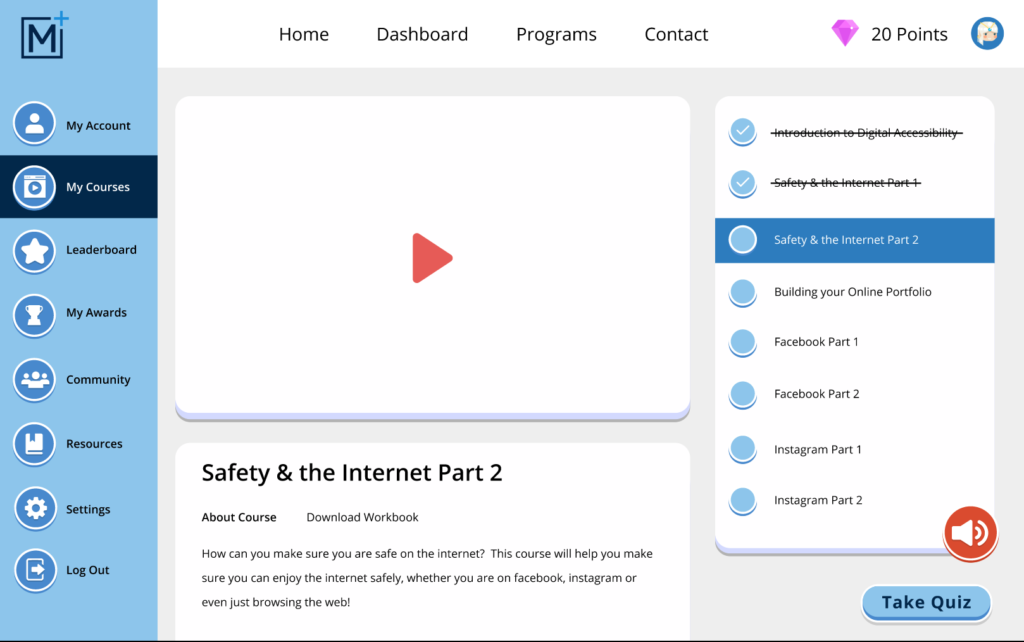
Course Module



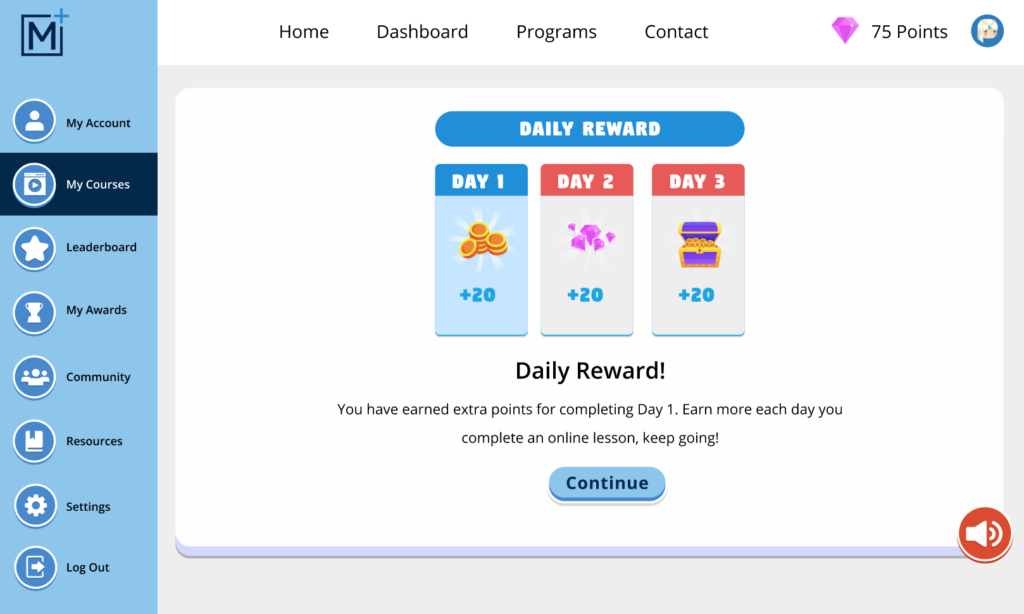
System Feedback, Guidance & Daily Rewards




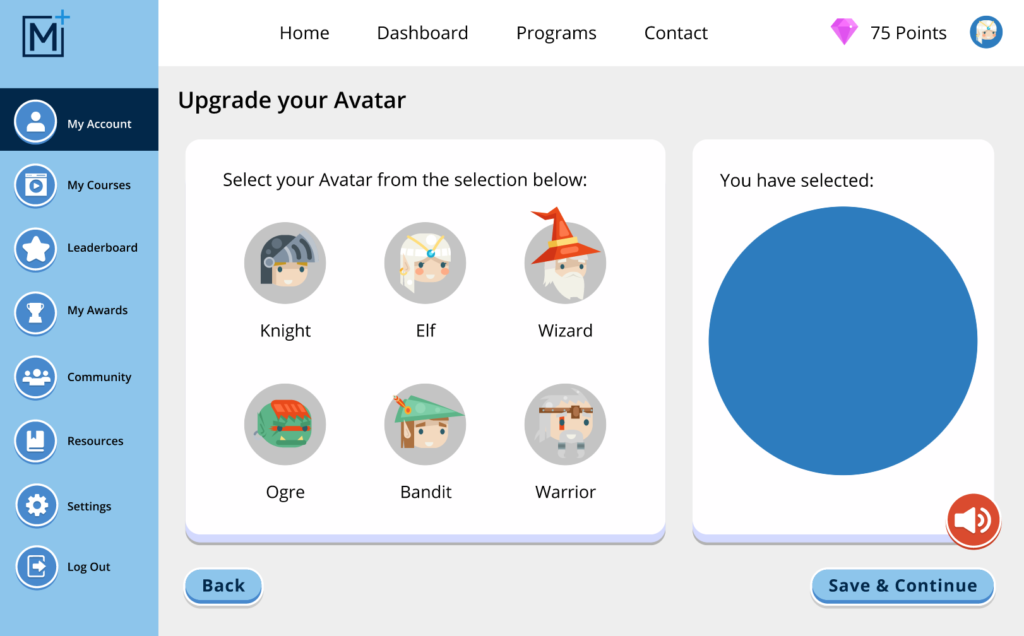
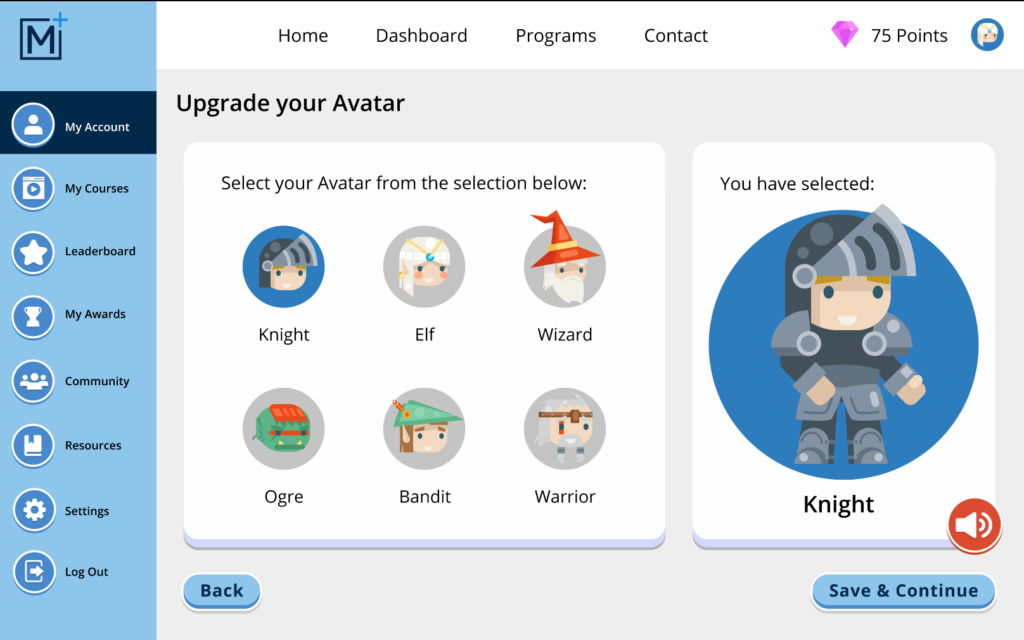
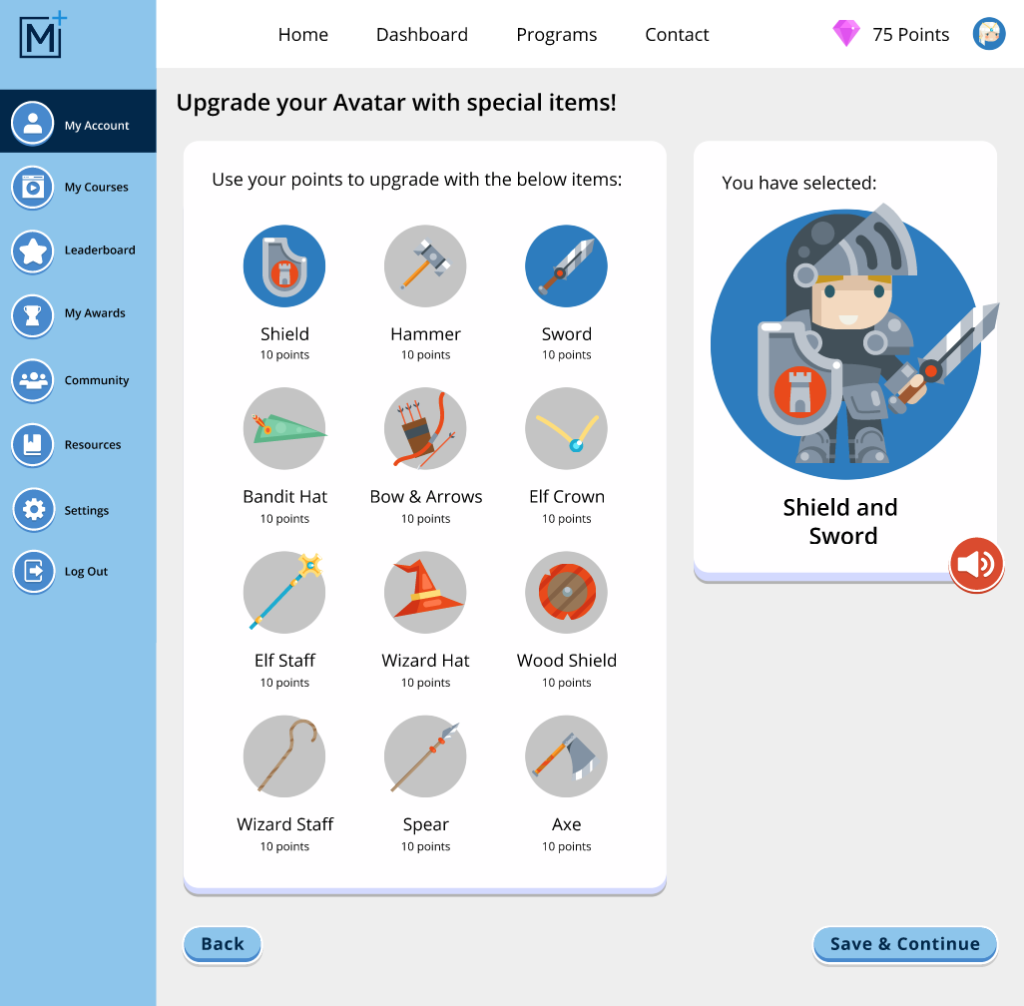
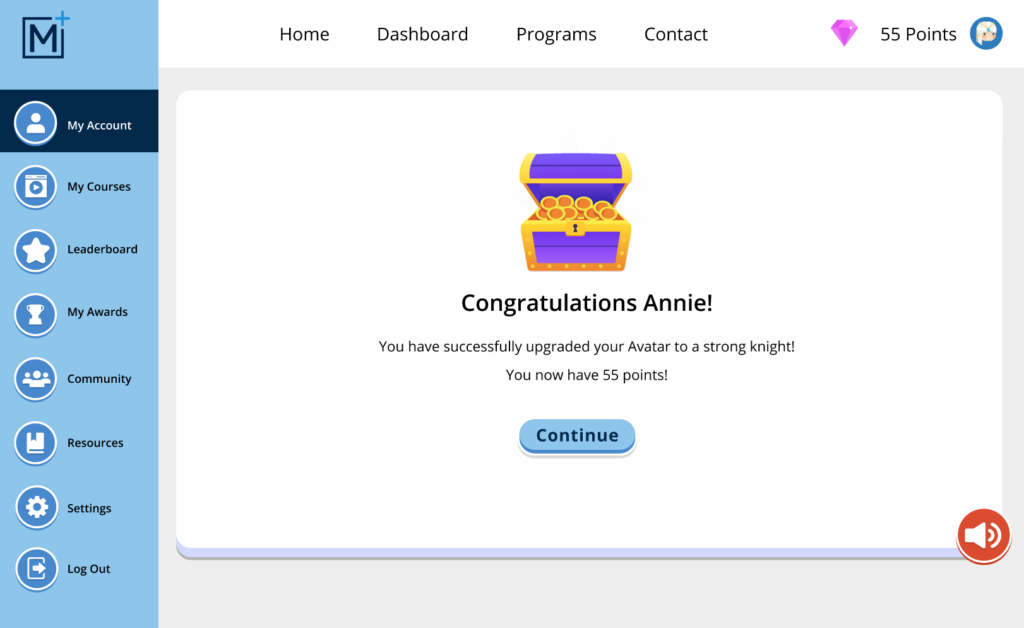
Upgrade Avatar






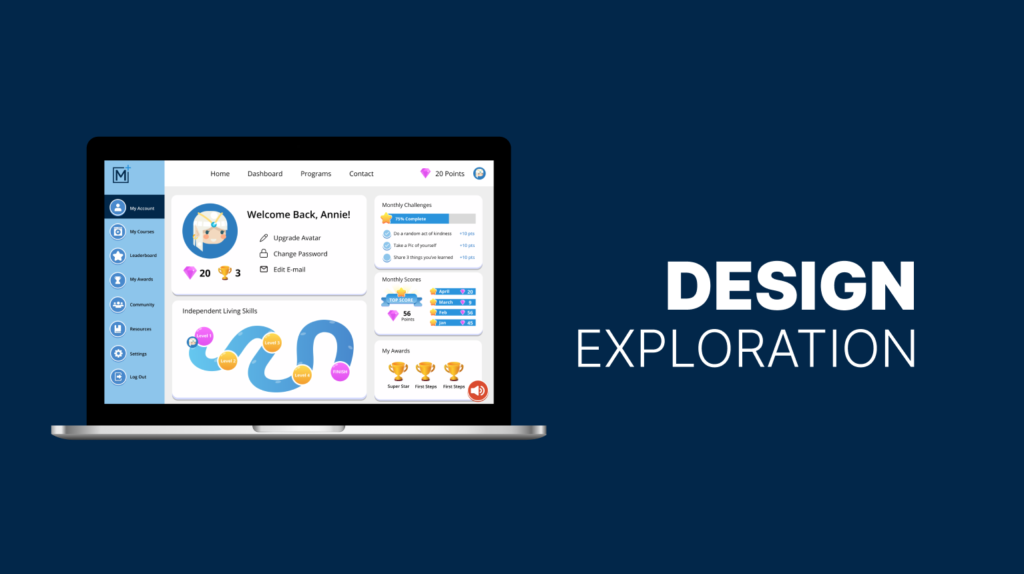
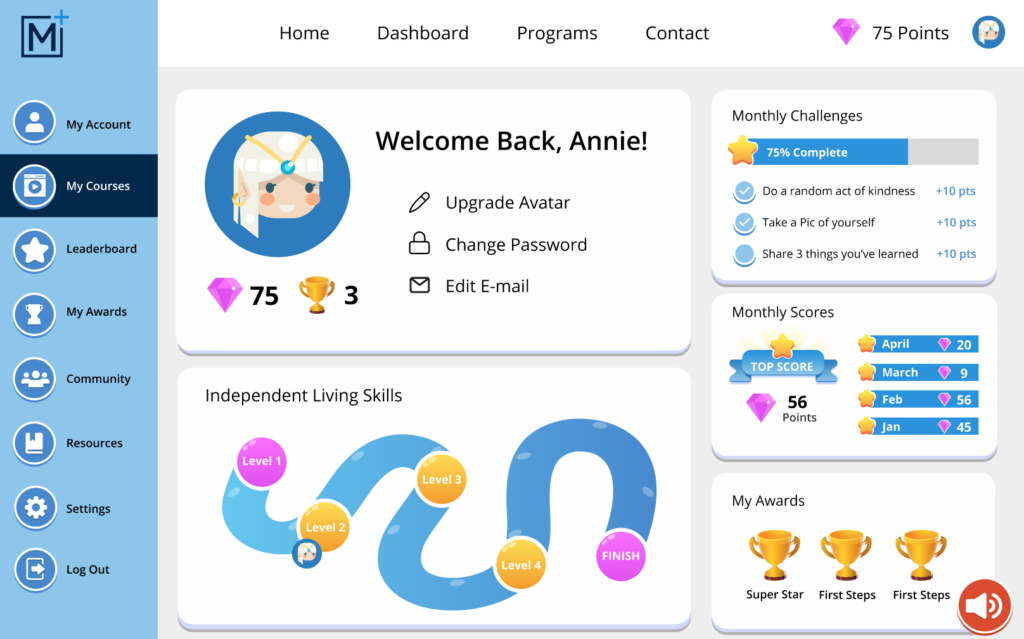
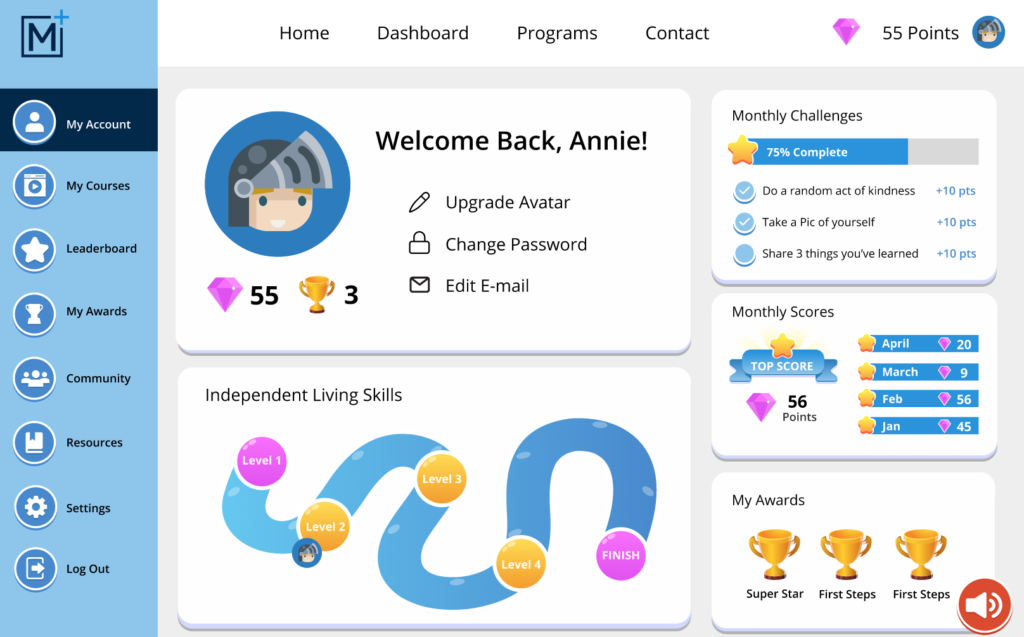
💻 The Final Design
I created an Interactive Prototype on Figma here
