
Role
UX Research & Design
Duration
12 weeks
Tools
Figma
🌱 Introduction
When I learned about Women Love Tech’s courses to help women in STEM upskill their careers, I felt this was a perfect opportunity to imrpove my skills.
👀The Problem
How might we redesign Women Love Tech’s platform to help empower and motivate women in STEM and build the Women Love Tech community?
🔭 The Process

First, I need to understand who our Users are and gather insights on their needs, wants and behaviours. Using the Double Diamond Approach, I began with discovering users’ pain points, in order to find potential opportunities. My Research Process included:
- Key Stakeholder Interviews
- Affinity Mapping
- Competitor Analysis
- 1:1 User Interviews women age 18-38
- Usability Testing
- Final Prototype
- Learnings & Next Steps
Stakeholder Interviews
I interviewed the Key Stakeholder, Robyn Foyster Founder of Women Love Tech, to gain more understanding of what they wanted from my UX Research and Design, and to see if I could get any insights on what their Users might need.
My Goal is Empower women in STEM
-Robyn Foyster, Founder of Women Love Tech

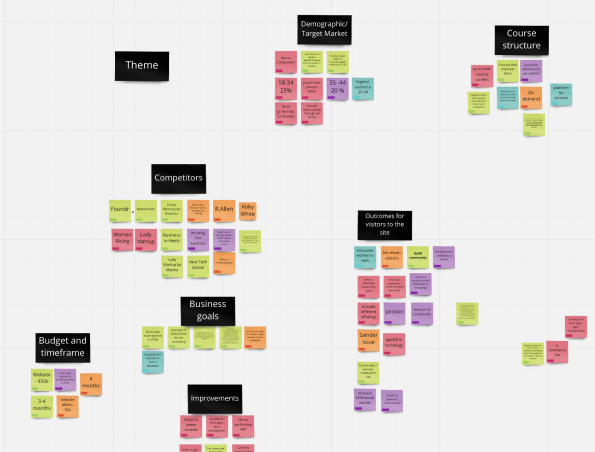
Affinity Mapping
I carried out an affinity mapping exercise on the qualitative data from our Women Love Tech client interview to identify key themes, insights and just make sense of all the data.

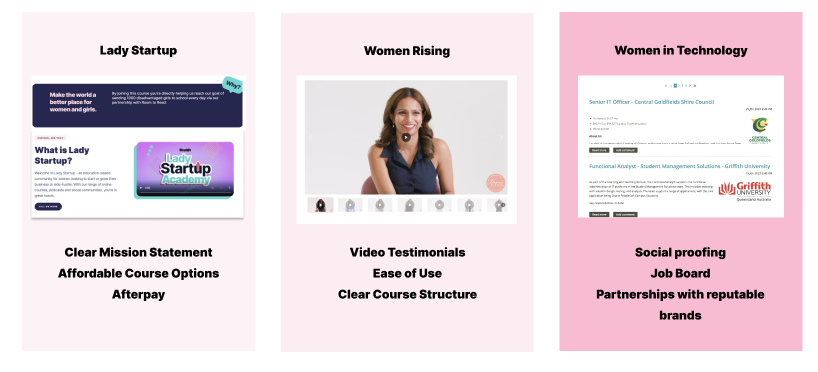
🔍 Competitor Analysis
Key Insights included Clear Mission Statements, Affordable Course Options, Afterpay, Video Testimonials, Ease of Use, Social Proofing, a Job Board and Partnerships with Reputable Brands.


🔍 User Interviews
I conducted 13 interviews on women who are interested in careers in Technology across our whole research team.
During the User Interviews, I found that customers wanted to upskill in Tech. They also wanted better work-life balance like their friends who currently work in the tech industry.
However, due to so many options, they become frustrated not knowing where to study, or what to study.
They wanted a course from a reputable source, at their own pace, and didn’t want to pay upfront, preferring study now, pay later options.
So, how might we get users to enroll in Women Love Tech courses?

💫 Key User Insights

- 1. Credibility & Recognition
- 2. Financial Flexibility
- 3. Flexibility of working remote & higher income
- 4. Skills they want to learn:
Digital Marketing, Data Analytics, Blockchain, UX Design, UI Design, Cyber Security
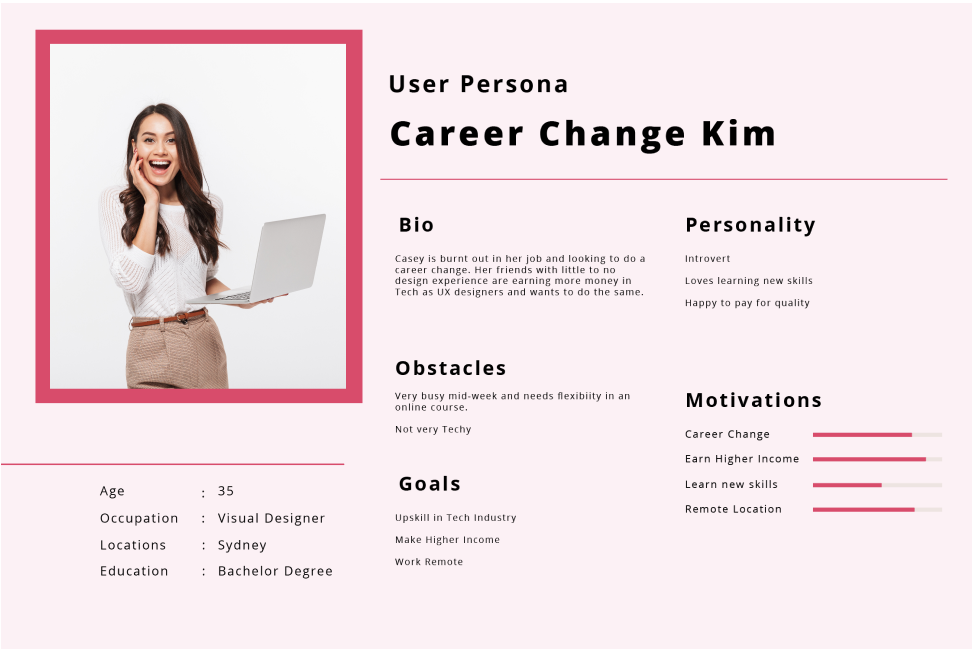
User Personas
To better understand Women Love Tech’s users, I created User Personas based off the Interview Research conducted. From these interviews, I was able to create Career Change Kim to discover her main pain points, motivations and goals. This would be used while designing my prototype to keep Users’ needs at the forefront of my design thinking.

“I am looking to change careers and earn money in Tech. I heard my friends make a lot of money and enjoy working remote!
-Career Change Kim
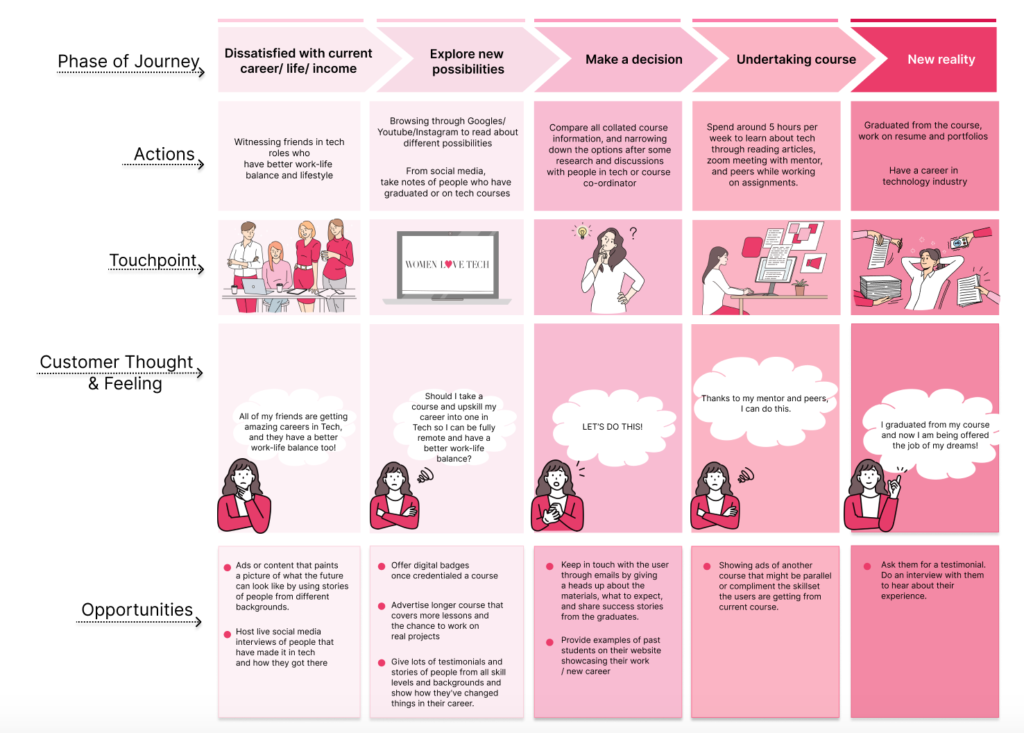
User Journey Map
To further understand Career Change Kim’s pain points and User needs, I created a User Journey Map to define key phases, actions, touchpoints, thoughts & feelings she might have while trying to find a new career in Tech. As well as possible opportunities for Women Love Tech to take in the future.

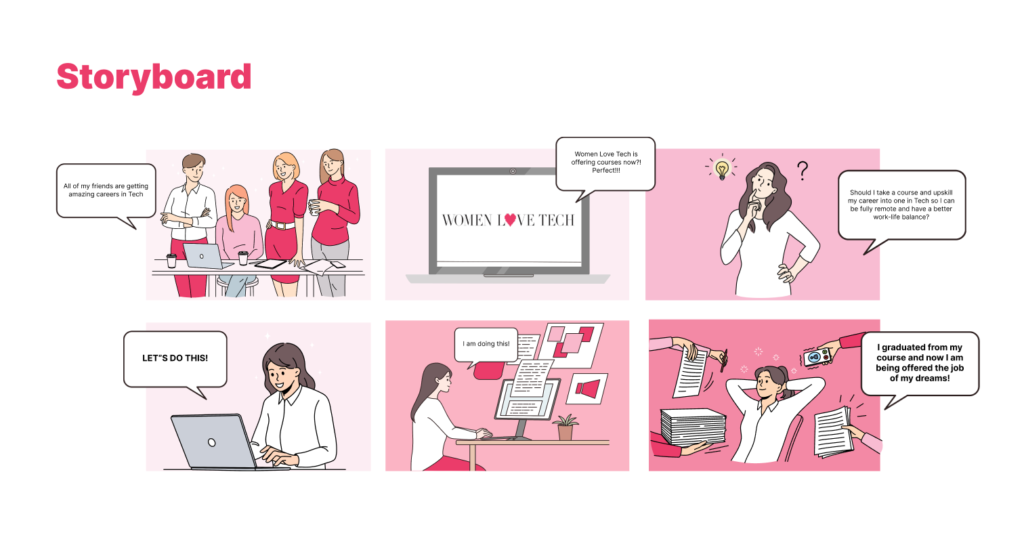
Happy Path Storyboard
From these insights, I was able to create a Storyboard to showcase how Women Love Tech could find opportunities to help their Users, including Career Change Kim. This storyboard illustrates a user end-to-end journey in their future state while using Women Love Tech.
A happy path storyboard was created to show how the customer would interact with the proposed solution and how it is better than what they had before.

📝 Ideation Sketches
I ideated on various ways customers could enroll in a Women Love Tech course.
Some of the solutions I considered involved pre-recorded as well as live options, with an engaging interface and the ability to study at their own pace.
But the problem remained, how do customers enroll in the course, knowing that they are saving money while also kickstarting their careers?


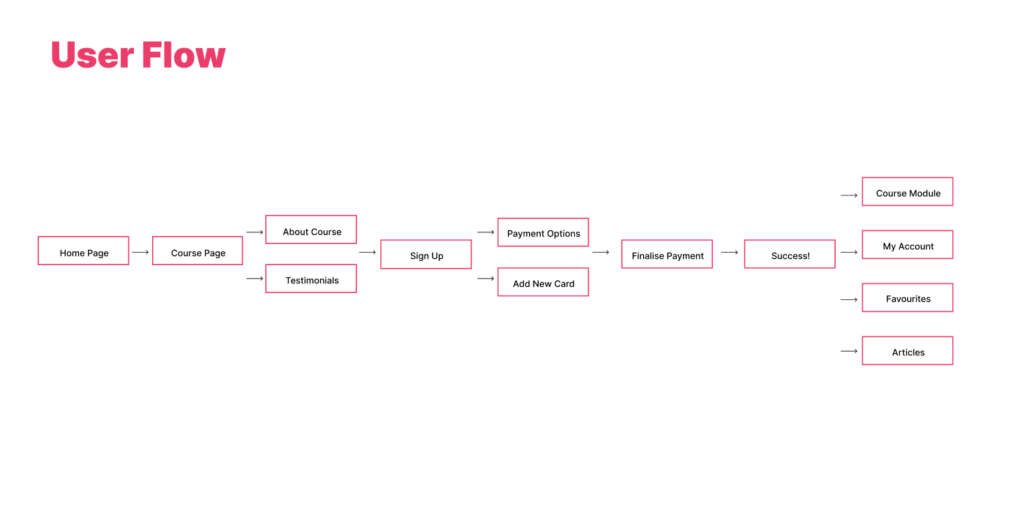
User Flow
A user flow diagram was developed to show the parallel process of a user enrolling in an online Cyber Security course and how they will be able to select their payment plan.
Some information architecture is also shown for screens or sections that the web based app will have.

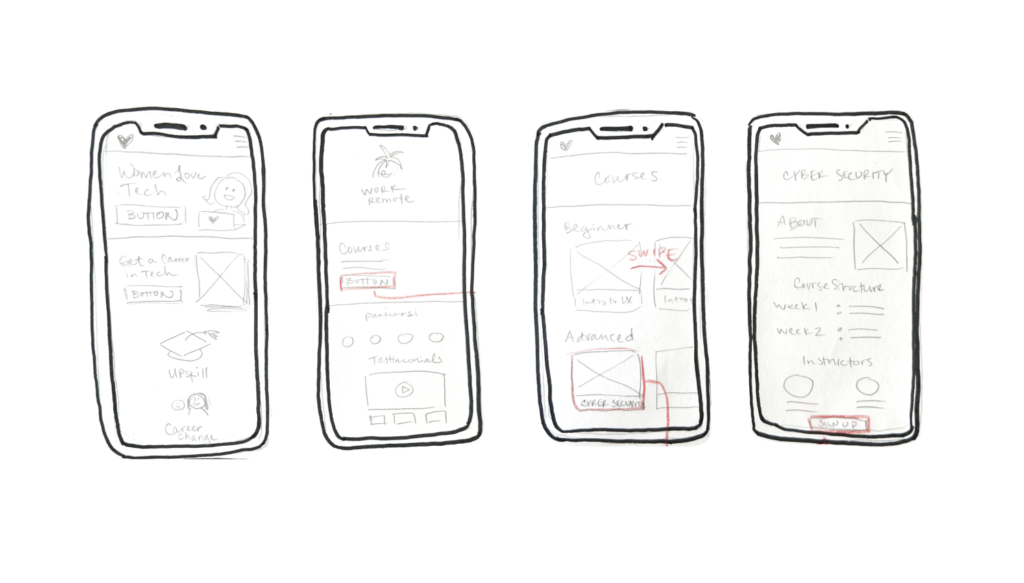
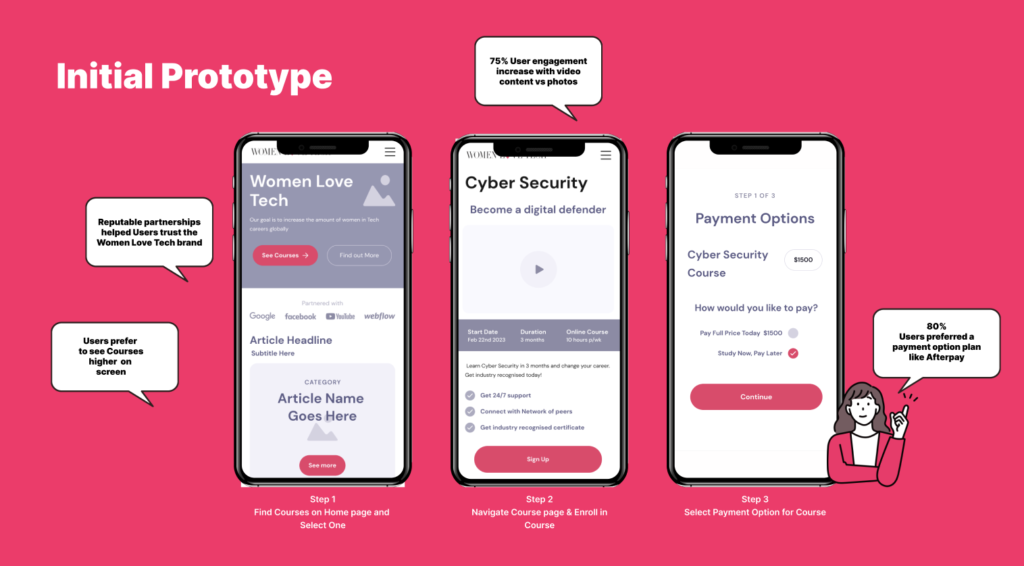
Prototyping, User testing & Iterations
I first started off with Lo Fi paper prototypes of the
Homepage
Courses Selection
Course Module
Payment Screens
mobile version of the website
Paper Sketches
Using the Crazy8’s Method, I sketched with paper and pencil different ideas for possible Solutions. From these sketches, I narrowed down to a few key ideas.

Instead of just offering the customer the option of enrolling in a course, the proposed solution builds on the customer’s current behaviour and allows them to check out other relevant courses that might interest them, favourite courses for them to come back to later on in My Account, and become part of a community through the online class Forum where they can like and comment on their fellow classmates’ work.
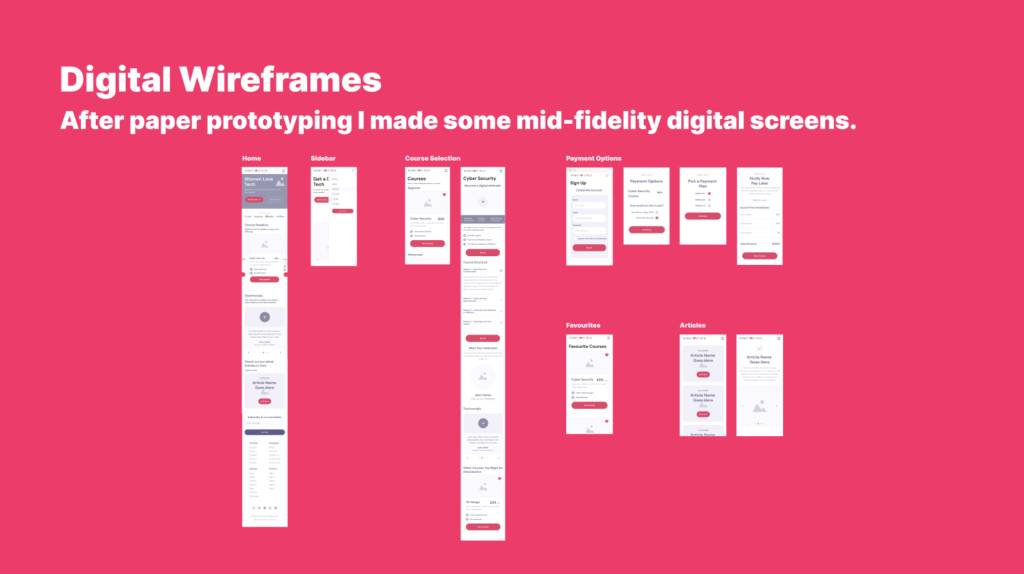
Digital Wireframes


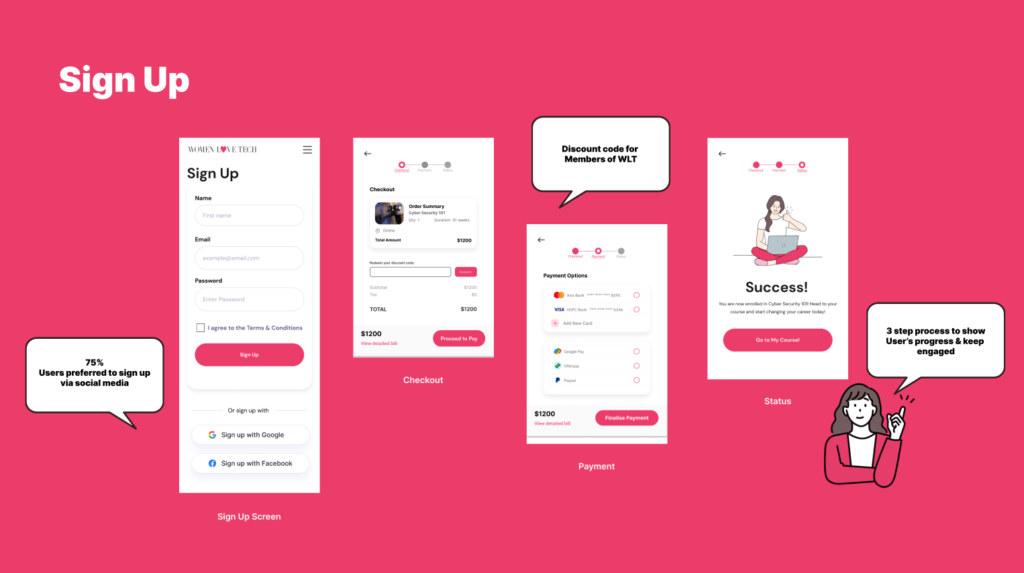
Sign Up
Once the customer selects Enrol in this course, they will be asked to go through a 3-step process for Payment.
Keeping the process simple, quick and easy will encourage customers to enrol in the course and follow through with payment.
For example, the ability to sign up through Facebook or Google.

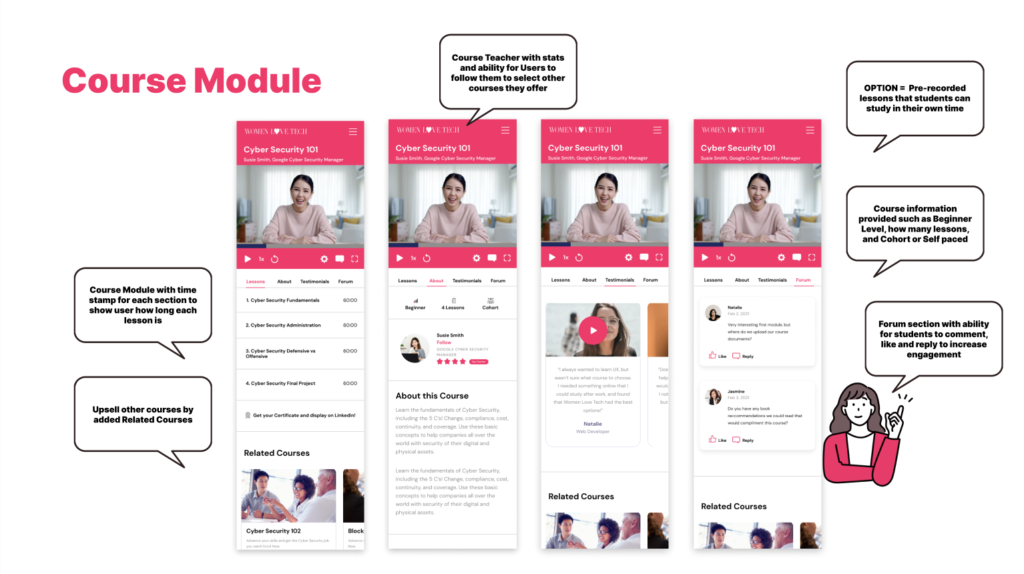
Course Module

💻 The Final Design
Interactive Prototype
I created an Interactive Prototype on Figma here

💫 Learnings

Risks for consideration & next steps
- Upsell Membership on the Home page
- Pricing page with options for Members vs non-Members
- Job Forum
- Links from Career articles into Job Forum and related Courses in that field. (ie an article about Cyber Security links to Cyber Security 101)

Importance of being User-centered
It was a game changer to find out from users that they preferred different payment options and plans, and if online courses didn’t offer option like Afterpay they simply wouldn’t sign up for the course.

What I would do differently?
After further user research, I found that many users wanted to join a membership and get a discount on their course. Knowing this, I would add the membership upsell to the homepage and checkout.
